وظیفه طراح وب سایت یا اپلیکیشن چیزی بیش از طراحی محیطی زیبا و جذاب برای وب سایت یا اپلیکیشن می باشد، در طراحی ui و ux می بایست هیجان، نیازها و احساسات کاربر را تشخیص و در نظر بگیرد و محیط کاربری را به گونه ای طراحی نماید تا کاربر شما ارتباط احساسی و امن برقرار نماید. طراحی ui و ux یکی از مهترین بخش های تیم اجرا می باشد که در صورتی که کار خود را به درستی انجام دهد تاثیر بسیار مثبتی در کسب و کار شما خواهد داشت . مارک زاکربرگ خالق فیس بوک میز کارمندان شاغل در بخش طراحی وب سایت ، طراحی لوگو و طراحی پوستر خود را نزدیک میز خود قرار داده بود تا بدین وسیله هم کار ایشان را دائما تحت نظر داشته باشد و هم بتواند خط مشی و دیدگاه های خود را دائما به ایشان منتقل نماید تا بدین وسیله طراح ui و ux با درک بهتر فعالیت وب سایت طراحی های مفهومی تری را ارائه نماید.
تاریخچه UI و UX
تاریخچهی رابط کاربری و تجربهکاربری به دهه۷۰ بازمیگردد. مفهومی که امروزه به عنوان رابط کاربری میشناسیم بین سالهای ۱۹۶۸-۱۹۴۵ میلادی در مواجهه با کامپیوترها شکل گرفت. بنابراین هرچی در این حوزه میبینیم با فناوری اطلاعات و محصولات دیجیتالی گره خوردهاست اگر به دههی ۱۹۷۰ میلادی برگردیم برای به انجام رساندن یک کار ساده٬ کاربران باید از طریق زبانهای برنامهنویسی با کامپیوتر ارتباط برقرار میکردند و به خطوط بسیاری از کد نیاز بود.
اولین رابط کاربری گرافیکی (GUI) در سال ۱۹۸۱ معرفی شد. رابط کاربری گرافیکی شامل آیکونها٬ پوشهها٬ نشانهگر ماوس و ایمیل است که اجازه میدهد کاربران فایل را اجرا٬ انتقال٬ و حذف کنند و میتوان گفت همه چیز را برای انسان تغییر داد. دانشمند علوم شناختی٬ رامن نورمن٬ در اوایل دهه ۱۹۹۰ میلادی زمانیکه در شرکت اپل مشغول به کار بود٬ با وضع اصطلاح «تجربه کاربری» مشهور شد٬ و آن را بهصورت زیر تعریف کرد:
Ui چیست
در اصطلاح طراحی ui یا User interface به نمای ظاهری سایت گفته میشود.در واقع نشان میدهد سایت از نظر ظاهری چه تعاملی با کاربر دارد. بخشهای مختلف سایت مانند طراحی منوها، نقش فرمها، رنگبندی سایت، سرعت سایت و عواملی از این دست تعیین کننده رابط کاربری سایت میباشد. در حقیقت رابط کاربری سایت مانند ویترین یک فروشگاه فیزیکی است که در خیابان و پاساژها با آن روبرو میشوید. یک ویترین زیبا باعث میشود که شما وارد آن فروشگاه شده و حتی ممکن است منجر به خرید شود،با آنکه در آن لحظه قصد خرید کردن نداشتید.
Ux چیست
در طراحی ux یا تجربه کاربری، شما باید طوری مراحل خرید و بخشهای مختلف سایت را طراحی و مدیریت کنید تا بتواند به بهترین وجه ممکن رضایت کاربر، امنیت، راحتی و در نهایت حس خوب کاربر را جلب نماید. وقتی شما یک فروشگاه اینترنتی، فرم استخدام، پگیج فروش خدمات و …. دارید باید مراحل خرید را برای کاربر به آسانترین و سریعترین حالت ممکن برسانید. “منبع ویکی پدیا”
برخی از مشتریان ما
نکات مهم در طراحی ui و ux
خلاقیت در طراحی ui و ux
همانند هر کار هنری و کاربر پسند در طراحی ui و ux نیر خلاقیت داشته باشید و برای مخاطب با کارهای بسیار کوچک آرامش و اطمینان ایجاد نمائید.
در نمونه فوق ببینید که با یک کار ساده چقدر باعث زیبایی در طراحی ui و ux می شوید
ایجاد فرصت ارزیابی برای مشتری
سعی کنید در طراحی ui/ux این امکان رو به مشتریانتان بدید تا بتونن حداقل برای یک بازه زمانی از خدماتتون به طور رایگان استفاده کنند تا کاملا متوجه کارایی و مزایای خدمات شما بشند. این کار تاثیر به سزایی در جذب مخاطب داره.
انتخاب مناسب تعداد ستون سایت
یکی از مزایای قالب های تک ستونه نسبت به قالب های دو یا سه ستونه این هست که خواننده روی مطلب اصلی متمرکز میشه و چیز های اضافی نیستن که خواننده رو نسبت به اصل مطلب منحرف کنن. تبلیغات هم ممکنه تا حدودی باعث این مشکل باشن.
معرفی صحیح خود
به جای استفاده از کلمات ترین دار (بهترین ، برترین و … ) برای معرفی خودتون به مشتری میتونید نظرات کاربرانی که از سرویس شما استفاده کردند رو دریافت و در سایتتون قرار بدید. معمولا تاثیر بهتری داره.
حذف گزینه های مشابه و بهینه سازی رابط کاربری
ممکنه بعد از گذشت زمان و اضافه شدن بخش های مختلف به وبسایت یا اپلیکیشن بخش های مشابه زیادی ایجاد شده باشند یکبار به طور کامل بررسی کنید و رابط کاربری رو با ادغام کردن بخش های مشابه بهینه کنید.
مشخص کردن بخش انتخاب شده به درستی
سعی کنید در طراحی ui و ux خیلی ساده به کاربر نشون بدید که الان کجای اپلیکیشن یا وبسایت شماست و کجا میتونه بره استفاده از رنگ و کنتراست مناسب میتونه کار فرد رو خیلی راحت بکنه.سعی نکنید از رنگ های خیلی متنوع استفاده کنید.
استفاده مناسب از تکرار
وقتی شما یک صفحه طولانی از مطالب دارید میتونید درخواستتون از کاربر رو مثلا دوبار تکرار کنید یکبار بالای صفحه و بار دیگه پایین ، این کار باعث میشه افراد دوباره به پیشنهاد شما فکر کنند و عاقلانه تر تصمیم بگیرن. البته سعی کنید که به جا و مناست از این تکنیک استفاده کنید در غیر این صورت ممکنه باعث آزار بشه
ارائه پیشنهاد به مشتری
هنگام نمایش گزینه های مختلف برای انتخاب حتما گزینه ای به عنوان توصیه (recommended) برای مشتری قرار بدید چون بعضی افراد در انتخاب نیاز به راهنمایی کوچکی دارند.
حذف هشدار های آزار دهنده
به جای نمایش هشدار های آزار دهنده برای تایید مشتری میتونید از گزینه بازگشت (undo) استفاده کنید تا اگر موافق نبود به صفحه قبل برگرده.
معرفی مخاطب خود
به جای مخاطب قرار دادن همه افراد ، افرادی که میدونید دنبال حرف های شما هستند رو مخاطب قرار بدید اینطوری میتونید ذهنتونو متمرکز کنید و کارهای مفید تری انجام بدید.
عدم یک دست بودن طراحی ui و ux
سعی کنید از سایه ها و رنگ بندی ها در طراحی ui و ux برای عمق دادن در جاهای مناسب استفاده کنید(غیر از طراحی های فلت) باعث راحتی کار با رابط کاربری میشه.
داشتن ویژگی و خصوصیات خاص خود
سعی کنید خیلی دوستانه با مخاطبتون رفتار کنید طوری که شمارو خیلی راحت بپذیرند و ویژگی ها و خصوصیات خاصی که دارید رو نشون بدید و سرد عمل نکنید.
فرم های کوتاه تر در طراحی ui / ux
سعی کنید به جای دریافت اطلاعات غیر ضروری فرم هاتون رو خیلی خلاصه و مفید طراحی کنید . در صورت نیاز میتونید قسمت های اختیاری فرم رو پس از ثبت نام از کاربر بخواید تکمیل کنه.
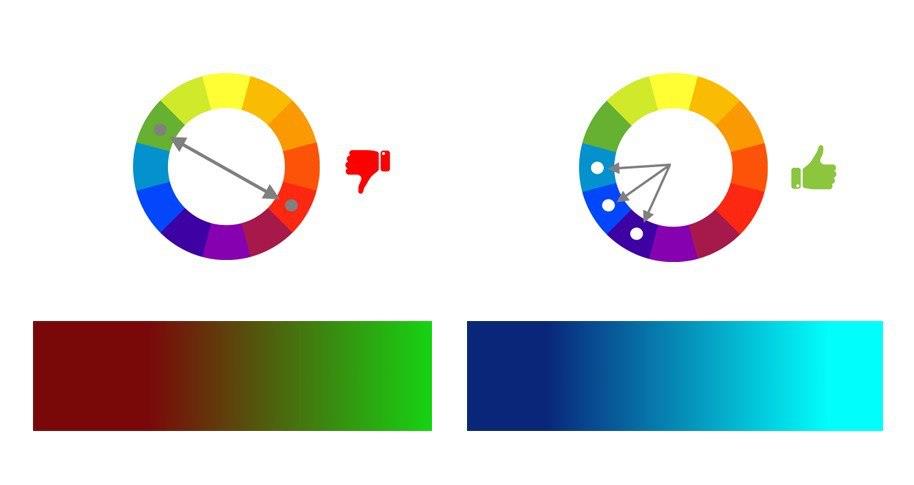
در استفاده از گرادینت ها هرگز از رنگ های رو به رو در دایره رنگ استفاده نکنید.

طراحی ui و ux
نمایش در یک نگاه
سعی کنید در طراحی ui و ux این امکان رو فراهم کنید که مخاطب بتونه تمام اطلاعات لازم رو در یک نگاه داشته باشه و لزومی به لمس یا کلیک کردن برای هر قسمت نباشه.
داشتن ریتم در طراحی ui و ux
برای مثال اگر وبسایتی دارید که میزان اسکرول در اون زیاد هست (یک صفحه طولانی) سعی کنید از یک الگوی ثابت برای ارائه مطالب استفاده کنید تا کاربر به راحتی بتونه بخش هارو از هم تشخیص و مطالعه یا تماشا کنه.
کنترل لینک ها
سعی کنید در یک مطلب خاص از تعداد لینک نسبتا زیاد استفاده نکنید ، حتی ممکنه فرد مطلب رو نصفه و نیمه رها و روی مطلب دیگه تمرکز بکنه . کاربر رو به سمت یک لینک اصلی هدایت کنید.
نمایش وضعیت هر رویداد
علاوه بر نمایش کلی رویداد ها وضعیت کلی هر یک رو برای کاربر به نمایش بگذارید ؛ برای مثال ایمیل های خوانده شده و نشده یا تراکنش های پرداخت شده و نشده.
قابلیت ویرایش راحت رابط کاربری
اگر لیستی از گزینه ها دارید که ممکنه کاربر نیاز به ویرایش اون ها داشته باشه این امکان رو برای کاربر فراهم کنید تا بتونه خیلی آسون و در حال نمایش لیست اینکار رو انجام بده و نیاز به وارد شدن به صفحه جداگانه برای ویرایش نباشه برای مثال اینکار رو میتونید با قرار دادن گزینه های ویرایش در کنار هر آیتم در لیست و یا باز شدن منوی ویرایش برای هر آیتم با کلیک کردن روی اون ، انجام بدید.
قرار دادن فرم ها در جای مناسب
سعی کنید به عنوان مثال برای ثبت نام کاربر اجبار در رفتن به صفحه جداگانه رو از بین ببرید و فرم ثبت نام رو در هم صفحه اصلی قرار بدید اینکار هم باعث صرفه جویی در وقت میشه هم رغبت کاربر در پر کردن فرم رو بالا میبره.
استفاده از انیمیشن ها به جای نمایش ناگهانی تغییرات
سعی کنید در طراحی برای نمایش تغییرات از انیمیشن ها (ترنزیشن) به جای نمایش ناگهانی تغییرات استفاده کنید و همینطور سعی کنید طول یک انیمیشن ساده از 0.5 ثانیه بیشتر نباشه تا کاربر رو آزار نده.
استفاده از یک روند تدریجی به جای ثبت نام شتاب زده
در طراحی ui و ux گاهی اوقات میتونید به جای قرار دادن یک فرم ثبت نام ساده از یک روند تدریجی برای ثبت نام استفاده کنید و اطلاعات لازم برای سفارشی و شخصی سازی درخواست اون ها رو ازشون بگیرید.
حاشیه کمتر طراحی زیباتر
قرار دادن حاشیه برای بخش های مختلف ممکنه باعث تمایز و جدا کردن بخش های مختلف از هم بشه ولی ممکنه باعث زشتی طراحی بشن ، میتونید از رنگ پس زمینه متفاوت به جای استفاده از حاشیه استفاده بکنید.
نمایش مزایا به جای ویژگی ها
سعی کنید برای معرفی یک محصول برای فروش مزایای اون رو نسبت به دیگر محصولات به مشتری معرفی کنید به جای ویژگی هایی که ممکنه تمام محصولات دیگه هم اون هارو داشته باشند.
تمام کاربران رو در نظر بگیرید
سعی کنید علاوه بر اینکه به کاربران قدیمیتون فکر میکنید به افرادی که اولین بار از برنامه استفاده میکنند هم توجه کنید ، تاثیر گذار ترین تجربه همون تجربه اول هستش.
خوش بینانه نگاه کنید
در هنگام طراحی ui و ux فرم ها سعی کنید برای تنظیم گزینه پیش فرض خوش بینانه نگاه کنید البته این نکته رو در نظر بگیرید که ناخوانایی و طولانی بودن متن باعث سوء استفاده از این مورد نشه که فرد بدون توجه اون رو تایید بکنه.
قانون مند طراحی کنید
سعی کنید در طراحی برای خودتون قانون داشته باشید و رابط کاربری رو جوری طراحی کنید که مثلا در صفحه های مختلف با هم تفاوت چندانی نداشته باشند و زمانی که کاربر کار با اون رو یاد گرفت دیگه خیالش راحت باشه.
از استاندارد های طراحی ui و ux پیروی کنید
سعی کنید از استاندارد های کلی در طراحی ui و ux پیروی کنید به عنوان مثال آیکون بسته شدن پنجره را سمت بالا راست ، دکمه تایید را سمت راست و دکمه کنسل را سمت چپ قرار بدید . فقط زمانی این استاندارد هارو کنار بزارید که هدف خاصی دارید و مطمئنید چیکار میکنید.
رعایت سلسله مراتب بصری
سعی کنید وقتی توضیحات زیادی درباره یک چیز دارید اون رو در چندین بخش اصلی تقسیم و ارائه بدید و هر بخش رو با استفاده از رنگ ، پدینگ و فاصله ها از هم کمی متمایز بکنید . اینکار باعث راحتی خواندن میشه (تمام شرکت های معروف معمولا اینطوری نقات قوت محصولاتشون رو نشون میدن)
اعلام خطا ها همزمان با تکمیل فرم
هم زمان با تکمیل فرم ها به کاربر نشون بدید که هر فیلد چه خطا هایی داره تا کاربر نیاز به تکمیل مجدد فرم پس از ارسال نداشته باشه.
بارگذاری سریع تر
از تاثیر گذار ترین بخش ها زمان بارگذاری هستش شما میتونید با بهینه سازی کد ، عکس و … این زمان رو به حداقل برسونید در صورتی هم که هیچ راهی برای کم کردن زمان بارگذاری ندارید حتما از لودینگ هایی که به کاربر نمایش میده چقدر باید منتظر بمونه استفاده کنید و یا کاربر رو به چیز دیگه ای مشغول بکنید.
نمایش پیشرفت کار
هنگام نمایش پیشرفت کار مراحل ابتدایی مثل ثبت نام اولیه و … رو هم در نظر بگیرید این باعث انگیزه بیشتر برای تکمیل کار در کاربر میشه.
استفاده از تعهدات کوچک به جای تعهدات سنگین
به عنوان مثال ممکنه کاربر بخواد به جای یک دوره 1 ساله با هزینه زیاد اون رو به صورت ماهانه خرید بکنه و اینطور میتونه هر وقت که به اون نیاز نداشت در اون ماه مبلغی پرداخت نکنه.
از کاربر تشکر کنید
هر کجا که ممکن هستش از کاربر تشکر کنید مثلا بعد از خواندن یک مطلب در سایت یا بعد از خرید اینترنتی و …
برجسته کردن هدف صفحه
سعی کنید بخش هدف هر صفحه (مثلا میتونه یک فرم باشه) رو با دادن کنتراست ، استفاده از فلش ، ایجاد حالت شناور(حرکت همراه با اسکرول) و … نسبت به سایر بخش ها متمایز کنید
نرم افزار های طراحی
نرم افزار adobe xd
Adobe XD با نام قبلی Adobe Experience Design برای پاسخگویی به نیازهای طراحان UX / UI امروز ساخته شده است و با ابزارهای بصری با دقت و عملکرد پیشرفت که ارائه می دهد, کارهای روزانه را آسان می کند. با استفاده از ویژگی صرفه جویی در وقت مانند منبعی قابل انعطاف می توانید همه چیز را از فریم های کم تراکم به نمونه های کاملا تعاملی برای هر صفحه در چند دقیقه ایجاد کنید. از یک طرح کلی از طرح های استاتیک به یک نمونه اولیه تعاملی استفاده کنید. تغییرات را در طراحی خود انجام دهید و بطور خودکار به روز رسانی نمونه اولیه خود را بدون همگام سازی ببینید. نرم افزار Adobe XD به صورت بومی برای سیستم عامل مک و ویندوز طراحی شده است و بخشی از Creative Cloud می باشد. بطوریکه همانند فتوشاپ و ایلوستریتور, دقت, سرعت و ادغام آسان را دارا خواهید بود.
برخی از قابلیتهای نرمافزار
Adobe XD CC
· ساخت پروتوتایپ (نمونه اولیه) تعاملی
· انتشار و اشتراک گذاری پروتوتایپ برای بازخورد
· Artboard های همهجانبه برای وب و موبایل
· ایجاد افکتهای بلور به سادگی
· قابلیت پیش نمایش طرح همراه با طراحیهای تعامل اعمال شده
نرم افزار Sketch
نرم افزاری کم حجم شامل ابزارهای طراحی وکتور است که شما را قادر میسازد تا کار با لایه های مختلف ، کار روی جزئیات گرافیکی را برای طیف گسترده ای از انواع پروژه شروع کنید. برنامه برای سیستم عامل macOS و در یک رابط کاربری تمیز و در عین حال شیک طراحی شده است. Sketch به شما امکان می دهد نمادهای خود را تعریف کنید و همچنین مجموعه ای از قالب ها را برای انواع مختلف پروژه ها (Icon App Icon ، طراحی UI iOS ، Mac App Icon یا طراحی وب) و یک مدل (Welcome to Sketch) در اختیار شما قرار می دهد. Sketch قادر به کار با سایه ها ، شیب ها ، ابزارهای مخلوط کردن و تار شدن است ، به شما امکان می دهد با گروه بندی چندین اشیاء اشکال پیچیده ایجاد کنید ، از یک موتور رندر متن قدرتمند و موارد دیگر استفاده می شود.
نرم افزار Studio InVision
InVision با داشتن یک مجموعه کامل از برنامه ها، به کلیه ابزارهای طراحی UI مورد نیاز برای ایجاد نمونه های کاملا عملی و کاربردی با عناصر و انیمیشن های پویا، به طراحان می دهد. در کنار این ابزار طراحی آسان UI، آن ها همچنین ارتباطات را آسان می کنند و با ویژگی های همکاری که به توسعه دهندگان اجازه می دهد کار خود را در هنگام طراحی به اشتراک بگذارند، بازخورد دریافت کنند و در هر مرحله تغییرات، مستند ایجاد کنند. اگر می خواهید از ابزارهای طراحی UI / UX استفاده کنید حتما InVision را فراموش نکنید. جنبه مفید دیگر InVision تخته سفید دیجیتال است که به اعضای تیم اجازه می دهد تا ایده های خود را از آنجا به دست بیاورند، تعامل برقرار کنند و قبل از حرکت به جلو، همه موارد مهم را از سیستم خارج کنند.
نرم افزار Axure RP :
Axure RP نرم افزاری عالی برای طراحان واسط کاربری جهت طراحی پیش نمایش و نمونه اولیه ایده هایشان می باشد. این نرم افزار در واقع برای طراحی prototype یا نمونه اولیه و تعاملی یک وبسایت یا برنامه کاربرد دارد. طراحی واسط کاربری در نرم افزارهایی مثل فتوشاپ به دلیل اینکه امکان تعامل کاربر با طرح وجود ندارد مطلوب نیست، ما دنبال طراحی اولیه ای هستیم که کاربر بتواند به صورت ابتدایی روی منوها کلیک کند، دکمه ها را فشار دهد، روی لینک ها کلیک کند، بین صفحات جا به جا شود و …
امکانات و ویژگی های نرم افزار Axure RP :
· واسط کاربری توانمند و راحت
· امکان طراحی نمونه اولیه وبسایت، برنامه، اپ موبایل و …
· امکان طراحی دیاگرامها و فلوچارتهای مختلف
· افزودن تعامل و حرکت به طرح بدون کد نویسی
· کتابخانه قدرتمند از توابع تعاملی
· امکان اشتراک راحت پروتوتایپ در جامعه طراحان این محصول
· قابلیت تغییر استایل به وایرفریم
· کتابخانه ای غنی از المنتهای گرافیکی با قابلیت افزایش
· امکان ساخت و انتشار کتابخانه های گرافیکی اختصاصی
· امکان داکیومنت مفصل صفحات طراحی شده در قالبهای مختلف از جمله ورد
· امکان طراحی به صورت تیمی
· و …
سایت های مفید برای طراحی UI و UX
Figma به طراحان اجازه می دهد نمونه های اولیه و مدل های پویا بسازند و آن ها را برای قابلیت استفاده آزمایش کنند و همگام سازی پیشرفت را انجام دهند. فیگما به چندین نفر امکان می دهد تا همزمان بر روی یک پروژه کار کنند، دقیقا مانند Google Docs که به شما امکان می دهد ببیند چه کسی این همکاری را در زمان واقعی باز کرده است. خواهید دید چه کسی کار می کند و چه کاری انجام می دهد و همچنین مبتنی بر مرورگر (آنلاین) است و آن را فورا در دسترس همه قرار می دهد و به عنوان یک امتیاز اضافی، برای استفاده فردی رایگان است، و هزینه ای برای شما به صورت انفرادی نخواهد داشت. با استفاده از فیگما، در واقع شما در حال استفاده از یکی از برترین ابزارهای طراحی UI / UX هستید.

ثبت ديدگاه