طراحی لوگو برای وب سایت + معرفی 3 سایت
گسترش اینترنت در ابعاد مختلف زندگی و کسب و کارها باعث شده افراد مختلفی برای ترویج فعالیت های خود به طراحی وب سایت رجوع نمایند. اما تحقیقات نشان داده است که، لوگو شما یک مولفه مهم در هویت برند شما است. شما می خواهید که طراحی لوگو ، نه تنها کیفیت بالایی داشته باشد بلکه هویت و ارزش های برند شما را نیز انتقال دهد، همچنینی وب سایت بدون لوگو باعث کاهش اعتبار، و عدم اقبال از سوی مخاطب قرار می گیرد. بنابراین نیاز به طراحی لوگو برای وب سایت خواهید داشت. اما نگران هزینه های بالای طراحی لوگو هستید؟ امکان سفارش طراحی لوگو به یک طراح حرفه ای را ندارید؟ اگر چه برای حرفه ای بودن فعالیت خود، بهتر است که طراحی لوگو توسط افراد و شرکت های معتبر انجام شود، اما اگر نتوانستید این هزینه را تامین کنید، در ادامه با ما باشید تا روشهای ارزان تر اما کم کیفیت تر را به شما معرفی کنیم.
در این راهنمای ساده ، ما به شما نشان خواهیم داد که چگونه برای وب سایت خود لوگو درست کنید. ما چندین راه حل مختلف را بررسی خواهیم کرد ، بنابراین شما می توانید بهترین گزینه را انتخاب کنید.
چرا شما نیاز به ایجاد یک لوگو برای وب سایت خود دارید
بسیاری از مردم در سراسر جهان می توانند برند های معروف را از روی لوگو تشخیص دهند. وقتی نمادهای طلایی مک دونالد در خارج از کشور را می بینید ، بلافاصله آن را تشخیص می دهید و می دانید که در منوی آن چه چیزی وجود دارد. این قدرت نام تجاری است و یک لوگو مهمترین نقش را در ایجاد این شهرت دارد.
شما چه قصد ایجاد پایگاه خبری داشته باشید ، یا راه اندازی فروشگاه آنلاین ، داشتن یک لوگو منحصر به فرد باعث می شود نام تجاری شما در ذهن ماندگار باشد. طراحی لوگو حرفه ای برای وب سایت به شما کمک می کند اعتماد ، شناخت و ارتقا تجارت خود را به مخاطب منتقل کنید.
غالباً وقتی کاربران می خواهند روی یک کسب و کار تجاری آنلاین کار کنند ، با فکر کردن به نام تجاری سایت شروع می کنند و مستقیماً سراغ طراحی لوگو می روند. اما قبل از انجام این کار ، باید مطمئن شوید که نام تجاری شما توسط شخص دیگری ثبت نشده است.
پس از اطمینان از موجود بودن نام تجاری خود ، حتما دامنه خود را ثبت کنید ، تا هرگز شخص دیگری آن را ثبت نکند. (به ما اعتماد کنید ، این اتفاق بیشتر از آنچه فکر می کنید اتفاق می افتد).
پس از ثبت، دامنه خود ، آماده شروع طراحی لوگو برای وب سایت خود هستید. ما برخی از ابزارهای عالی سازنده لوگو رایگان را برای مبتدیان را معرفی می نمائیم.
نکاتی درباره طراحی لوگو سفارشی برای وب سایت
طراحی لوگو برای وب سایت، نیاز به درک درستی از مفهوم طراحی لوگو دارد. بدین معنی که شما بایستی با برخی از اصول و مفاهیم طراحی لوگو آشنا بوده و بر آنها تسلط داشته باشید.
طراحی لوگو خود را ساده و بدور از شلوغی نگه دارید. این موضوع بعث می شود که لوگوی شما حتی در اندازه های کوچک نیز زیبا به نظر برسد. فکر کنید تصاویر پروفایل در فیس بوک یا توییتر شما چقدر ریز هستند.
لوگوی خود به صورت png طراحی کنید تا در هر قسمت و در هر رنگی به زیبایی نمایش داده شود. به این ترتیب می توانید آن را در هر کجا قرار دهید ، نه فقط در یک قسمت سفید از وب سایت خود.
طراحی لوگو برای سایت خود را سعی کنید با بهترین کیفیت و سایز نیز دریافت کنید، شما ممکن است مجبور شوید در سایز بزرگ یا چاپی نیز از آن استفاده کنید. می توانید آن را کپی کرده و نسخه های کوچکتر را برای رسانه های اجتماعی ، پست های وبلاگ و صفحات وب سایت ایجاد کنید. و از سایز بزرگ و با کیفیت در طراحی پوستر و اوراق تبلیغاتی چاپی استفاده کنید.
از رنگ وب سایت خود در لوگو خود استفاده کنید تا به آن کمک کند تا با بقیه وب سایت شما هماهنگ شود.
سعی کنید از فونت مناسب و درج نام دامنه سایت در لوگو بهرمند گردید.
انواع مختلفی از لوگو وجود دارد که معمولاً توسط مشاغل مورد استفاده قرار می گیرند. هنگام طراحی لوگو برای سایت خود ، ممکن است بخواهید با برخی از این موارد امتحان کنید.
لوگو تایپ : که با استفاده از حروف طراحی لوگو انجام می شود آرم نمادین کوکا کولا نمونه ای کلاسیک از آرم لوگو تایپ است.

طراحی لوگو برای وب سایت
لوگو تایپ، یک لوگو متمایز فقط برای متن است. نام تجاری منحصر به فرد شما با قلم ها و رنگ های خاص می تواند یک لوگوی عالی ایجاد کند. اگر خودتان برای وب سایت خود یک لوگو سفارشی درست می کنید ، این یک گزینه عالی است زیرا ساده و زیبا است.
لوگو تصویری (لوگو)
لوگو معمولاً یک تصویری است که از آن تصویر یا نماد برای لوگو استفاده می شود. از نمونه های معروف این نوع لوگو می توان به اپل ، نایک ، آئودی و … اشاره کرد. یعنی برند فقط از یک نماد و یا شکل استفاده کرده است.

ترکیبی از هر دو
آرم دل
این نوع لوگو ها رایج ترین لوگو هایی هستند که در اطراف خود مشاهده خواهید کرد. در واقع آنها با استفاده از یک متن به همراه یک نماد یا تصویر ایجاد میشوند. از نمونه های معروف این آرم ها می توان به دل ، پیتزاوت ، دوریتوس و … اشاره کرد.

انتخاب سبک مناسب برای لوگو خود
اگر لوگو خود را می سازید ، ابتدا باید در مورد مهارت های طراحی خود واقع بین باشید. ممکن است استفاده از علامت کلمه بسیار ساده به نظر برسد ، اما باید منحصر به فرد باشد ، بنابراین در صورت نیاز می توانید به راحتی لوگو خود را به عنوان علامت تجاری ثبت کنید.
همچنین می توانید نمادی را ترسیم کنید تا به عنوان لوگوی شما استفاده شود. با این وجود ، به یک مهارت طراحی قوی نیاز دارید تا ایده ای منحصر به فرد برای تصویر برند خود ارائه دهید.
بیایید به چند روش مختلف، طراحی لوگو برای وب سایت های خود (بدون استخدام طراح) نگاهی بیندازیم.
1. constantcontact
Constant Contact’s Logo Maker به شما امکان می دهد صدها گزینه مختلف برای آرم خود داشته باشید. کاملا رایگان است برای استفاده از آن یا دانلود لوگو تمام شده خود نیازی به پرداخت هزینه نیست.
برای شروع ، فقط روی دکمه “ایجاد آرم رایگان” کلیک کنید:

بعد ، نام تجاری خود را تایپ کنید. در صورت تمایل می توانید یک شعار نیز اضافه کنید.
شش نمونه آرم را برای انتخاب خواهید دید.

اگر هیچ یک از آن لوگو ها را دوست نداشتید ، چه می کنید؟ برای دیدن گزینه های دیگر کافیست روی دکمه “بیشتر (6)” کلیک کنید. می توانید هر زمان که خواستید این کار را ادامه دهید.
وقتی لوگو مورد علاقه خود را پیدا کردید ، روی آن کلیک کنید.

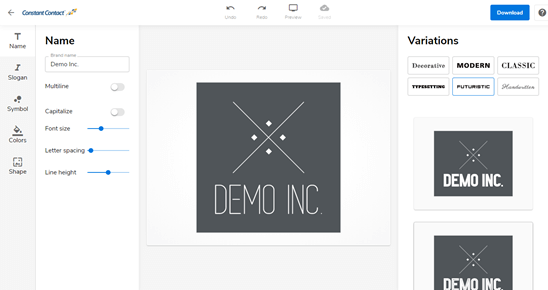
سپس ویرایشگر لوگو را مشاهده خواهید کرد. یک ویژگی عالی در اینجا این است که می توانید تغییرات آرم خود را در سمت راست صفحه بررسی کنید.
اگر یکی از این تغییرات را مناسب دیدید ، فقط روی آن کلیک کنید تا در ویرایشگر فعال شود.

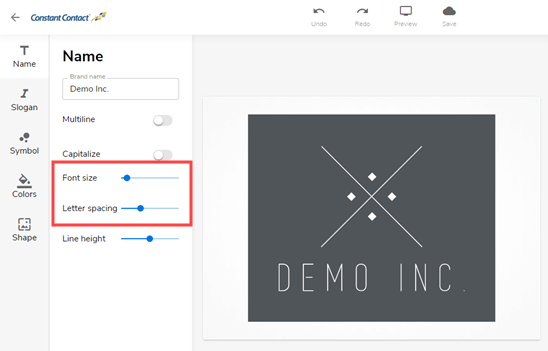
برای تغییر فاصله ، اندازه فونت و ارتفاع خط می توانید از قسمت “نام” ویرایشگر استفاده کنید. اگر لوگو شما دو یا چند کلمه دارد ، می توانید با استفاده از گزینه “Multiline” آن را روی خطوط مختلف تقسیم کنید.

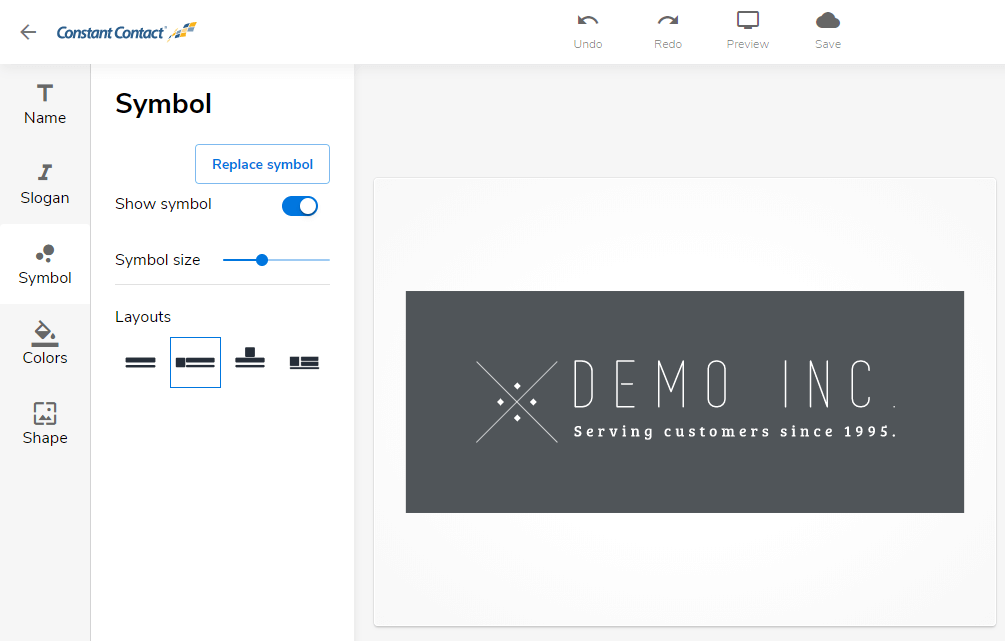
برای ویرایش سایر جنبه های لوگو خود ، روی زبانه های سمت راست کلیک کنید. به عنوان مثال ، برای تنظیم اندازه و موقعیت نماد آرم ، روی “نماد” کلیک کنید.
ما فکر کردیم که طرح لوگو با یک شعار ، که آن را در زیر لوگو اضافه کردیم ، خوب به نظر می رسد.
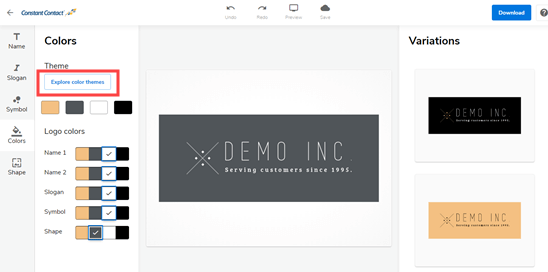
همچنین می توانید رنگ لوگو خود را با استفاده از ویرایشگر تنظیم کنید. سایت، به طور خودکار یک پالت رنگ برای شما ایجاد می کند ، و شما می توانید انواع مختلف رنگ را انتخاب کنید.

اگر موارد بیشتری می خواهید ، روی “جستجو” کلیک کنید تا مجموعه های مختلفی از طرح های رنگی را انتخاب کنید.
هنگامی که از لوگوی خود راضی بودید ، روی دکمه “پیش نمایش” در بالای صفحه کلیک کنید. خواهید دید که لوگوی شما چگونه می تواند در وب سایت ، رسانه های اجتماعی و حتی کارت ویزیت ، تی شرت ، لیوان و موارد دیگر به نظر برسد.
برای بستن پیش نمایش ، فقط X را در نوار بالا کلیک کنید. با استفاده از دکمه “دانلود” در گوشه سمت راست بالای صفحه می توانید لوگو خود را دانلود کنید. کاملا رایگان است

شما یک فایل .zip با لوگو خود در دو قالب مختلف ، PNG و SVG دریافت خواهید کرد. شما می توانید SVG را به اندازه دلخواه و بدون افت کیفیت ، مانند یک فایل وکتور استفاده کنید.
2. Tailor Brands
Logo Maker Tailor Brands آسان و ساده است. استفاده از آن رایگان است ، اما توجه داشته باشید که برای دانلود لوگو نهایی خود باید هزینه پرداخت کنید. حداقل هزینه ای که می توانید پرداخت کنید 9.99 دلار است.
برای شروع ، به سایت Tailor Brands رفته و نام شرکت خود را تایپ کنید. سپس ، روی دکمه “طراحی!” کلیک کنید.

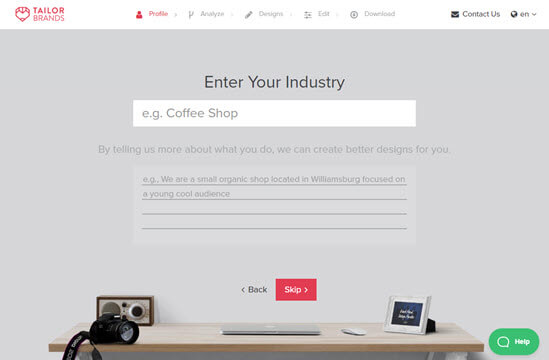
از شما خواسته می شود وارد صنعت خود شوید و (به صورت اختیاری) شرح مختصری از شرکت خود را وارد کنید. ما با “منابع انسانی” به اینجا رفتیم.

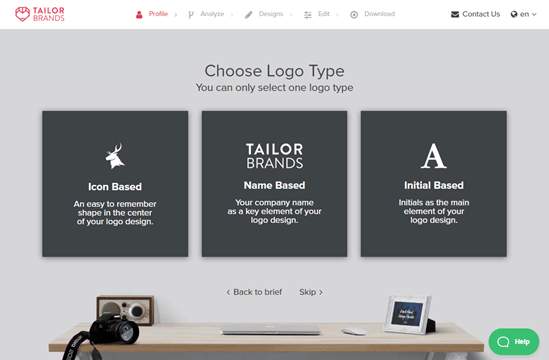
در مرحله بعدی ، می توانید نوع آرم مورد نظر را انتخاب کنید. اگر می خواهید سایر امکانات را امتحان کنید ، فقط می توانید یک گزینه را انتخاب کنید ، اگرچه همیشه می توانید طراحی لوگو را راه اندازی کنید.

اگر قصد انتخاب ایکون«Icon based» را دارید، این قسمت را انتخاب کنید ، در صفحه بعدی از شما خواسته می شود که یک نماد را انتخاب کنید. انتخابی که به شما نشان داده می شود به صنعت شما بستگی دارد ، اما می توانید با استفاده از کادر جستجو این مورد را تغییر دهید.
پس از یافتن نمادی که دوست دارید ، بر روی آن کلیک کنید و سپس روی «بعدی» کلیک کنید.
![]()
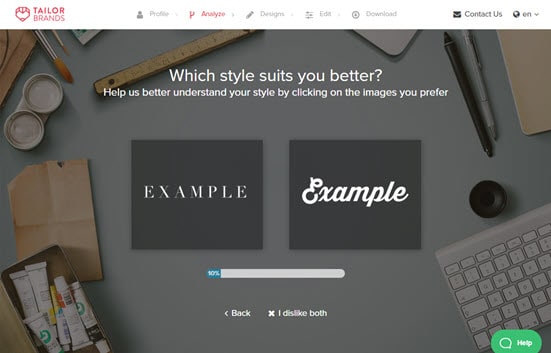
سپس از شما خواسته می شود که فونت دلخواه خود را از بین مجموعه ای از نمونه های مختلف فونت انتخاب کنید. اگر ترجیح دادید یک آرم مبتنی بر نام یا نام اولیه ایجاد کنید ، این مرحله ای است که ابتدا به آن می رسید.

کافیست هر بار بر روی هر کدام از فونت هایی که ترجیح می دهید کلیک کنید. پس از اتمام این روند ، هنگام ایجاد لوگو خود ، یک انیمیشن کوتاه خواهید دید.
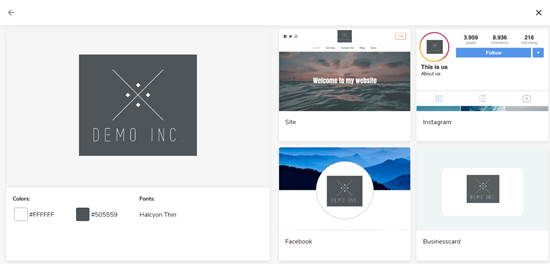
در مرحله بعدی ، می توانید آرم خود را مشاهده کنید. می توانید بر روی “Love it” کلیک کنید تا به برنامه های قیمت گذاری هدایت شوید ، “Customize” را برای شروع ویرایش انتخاب کنید ، یا می توانید در سمت راست برای گزینه های بیشتر به پایین اسکرول کنید.

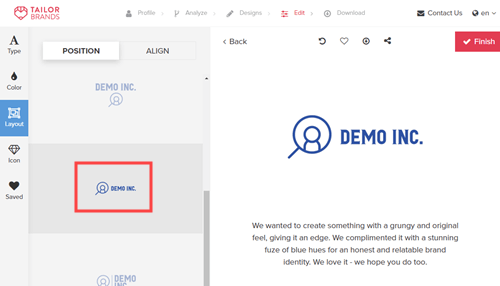
اگر آرم خود را شخصی سازی کنید ، می توانید از سبک های مختلف ، قلم ها ، طرح بندی ها و موارد دیگر انتخاب کنید. همچنین می توانید نمادی را که قبلاً انتخاب کرده اید برای نماد دیگری تغییر دهید.
ما تصمیم گرفتیم طرح آرم خود را تغییر دهیم ، بنابراین تصویر در سمت چپ متن بود:

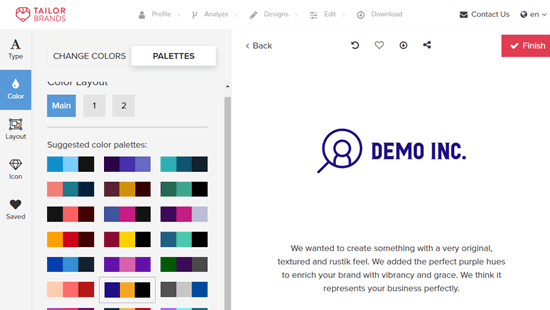
ما همچنین پالت رنگ را تغییر دادیم تا آرم به رنگ آبی مایل به آبی باشد:

هنگامی که از لوگو خود راضی بودید ، می توانید بر روی دکمه “پایان” کلیک کنید.
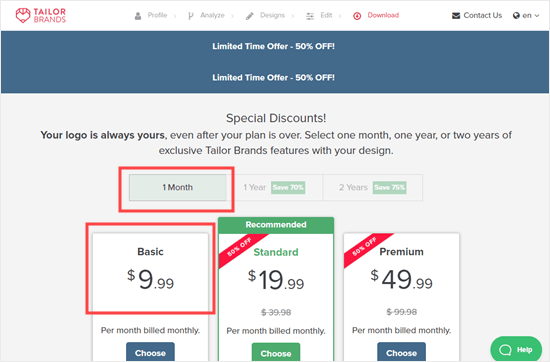
سپس به صفحه قیمت گذاری منتقل می شوید و تعدادی از طرح های مختلف قیمت گذاری به شما ارائه می شود.
این برنامه ها به شما امکان دسترسی نه تنها به آرم بلکه به ابزارهای طراحی گرافیک و ایجاد وب سایت را می دهد. اگر می خواهید به مواردی مانند عکس های موجود در سایت دسترسی داشته باشید ، بایستی خرید کنید.
اگر فقط آرم را می خواهید ، روی برگه “1 ماه” کلیک کنید و سپس طرح “Basic” را انتخاب کنید. برای دانلود آرم خود فقط باید یک پرداخت کنید تا لوگوبرای شما باشد.

3. Looka
Looka ابزاری سریع و آسان برای طراحی گرافیک آنلاین است که به شما امکان می دهد بدون هیچ مهارت طراحی ، یک لوگو بسازید. در گذشته با نام Logojoy شناخته می شد.
مانند Tailor Brands ، استفاده از ابزار Looka رایگان است ، اما برای دانلود لوگو خود باید هزینه پرداخت کنید. قیمت ها از 20 دلار شروع می شود.
برای شروع ، به سادگی به وب سایت Looka مراجعه کنید و نام شرکت خود را در جعبه جستجو وارد کنید.

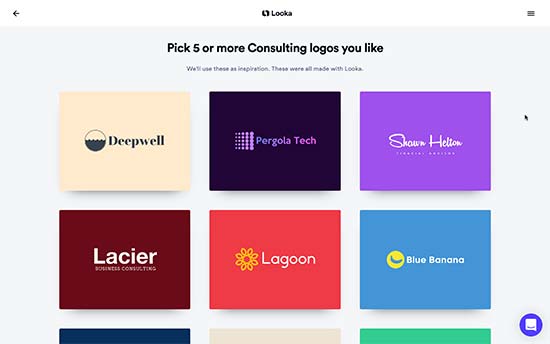
در مرحله بعدی ، باید نوع کسب و کار خود را انتخاب کنید.

برای رفتن به مرحله بعدی روی دکمه “ادامه” کلیک کنید.
از شما خواسته می شود تا از طریق توییتر ، فیس بوک یا Google حساب خود را ایجاد کنید یا وارد سیستم شوید.
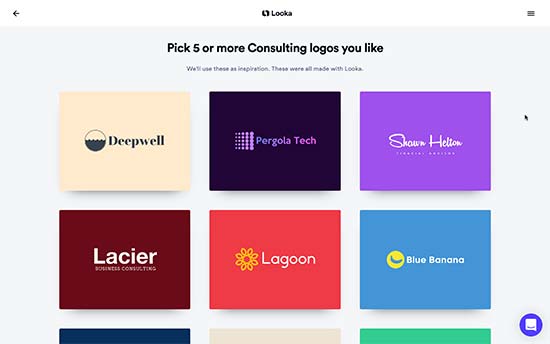
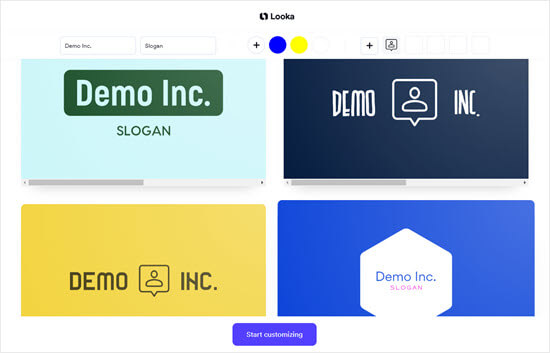
سپس تعدادی لوگو خواهید دید که به طور خودکار برای شما تولید شده اند.

اگر هیچ یک از لوگو ها کاملا مناسب برای شما نیستند ، سعی کنید رنگ ها و نمادهایی را که می خواهید امتحان کنید انتخاب کنید.
طرح های جدیدی که از این گزینه ها استفاده می کنند در پایین لیست ظاهر می شوند. Looka دکمه «مشاهده تغییرات خود» را به شما می دهد که می توانید با استفاده از آن مستقیماً به سراغ آنها بروید.

هنگامی که از یکی از آرم ها راضی بودید ، کافی است مکان نما را روی آن قرار دهید و روی “سفارشی” کلیک کنید تا مستقیم به ویرایشگر آرم بروید.
با استفاده از ویرایشگر لوگو کشیدن و رها کردن ، می توانید اندازه قلم را تنظیم کنید ، پس زمینه ای شفاف انتخاب کنید ، خانواده قلم ها را تغییر دهید ، نماد خود را اضافه یا تغییر دهید و موارد دیگر.
 در صورت تمایل طرح را ویرایش کنید و آن را برای نظر دوم با همکاران خود به اشتراک بگذارید. پس از رضایت ، برای خرید و بارگیری لوگوی خود بر روی دکمه “خرید” در گوشه بالا سمت راست کلیک کنید.
در صورت تمایل طرح را ویرایش کنید و آن را برای نظر دوم با همکاران خود به اشتراک بگذارید. پس از رضایت ، برای خرید و بارگیری لوگوی خود بر روی دکمه “خرید” در گوشه بالا سمت راست کلیک کنید.
توجه داشته باشید که اگر نسخه png آرم خود را می خواهید ، باید 65 دلار برای طرح Premium بپردازید.
منبع: wpbeginner





ثبت ديدگاه